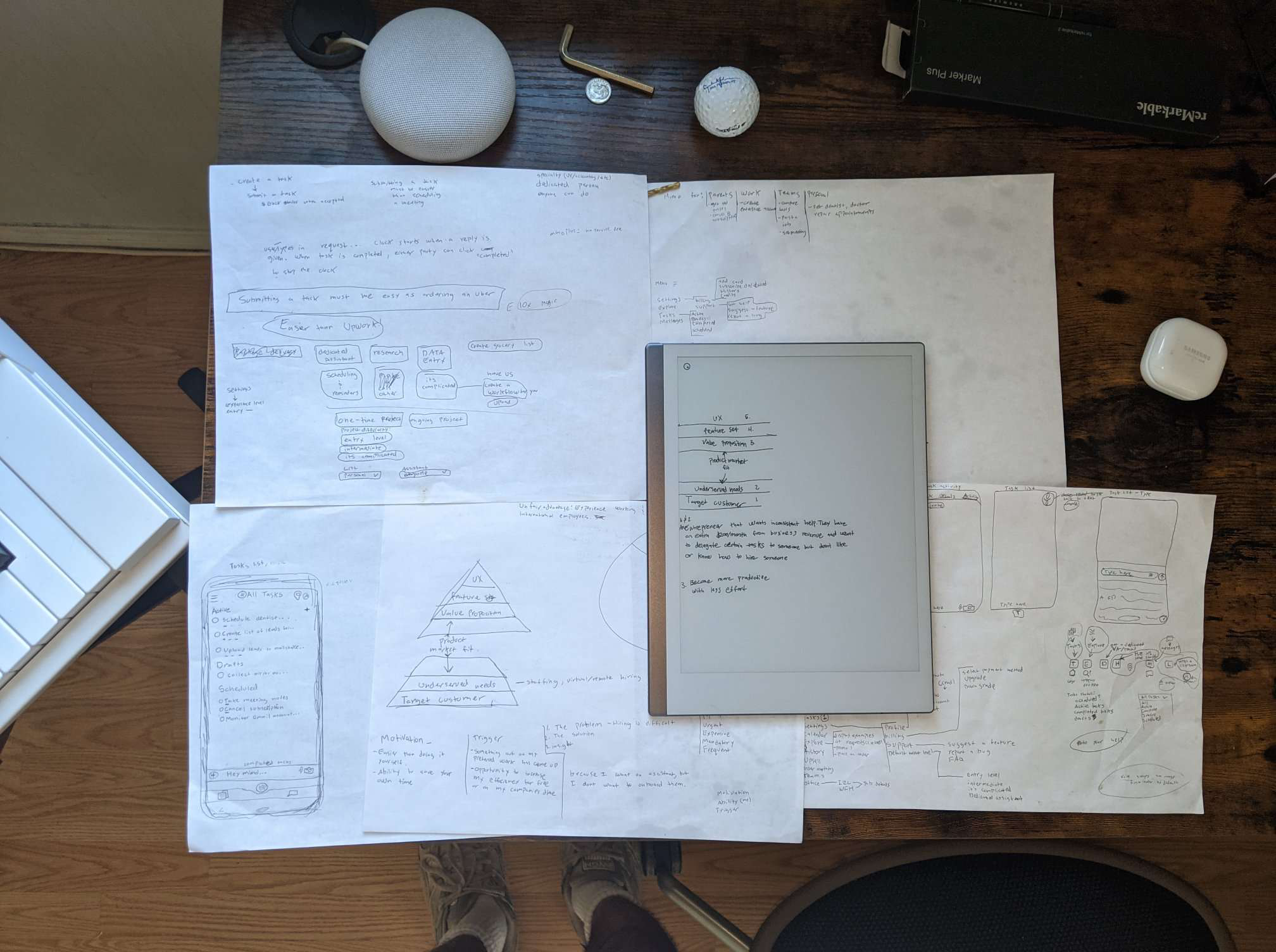
Taking a very inclusive approach, I involved engineers and leadership at every turn — making sure everything we produced was technically viable but also represented the direction the company and industry was headed.
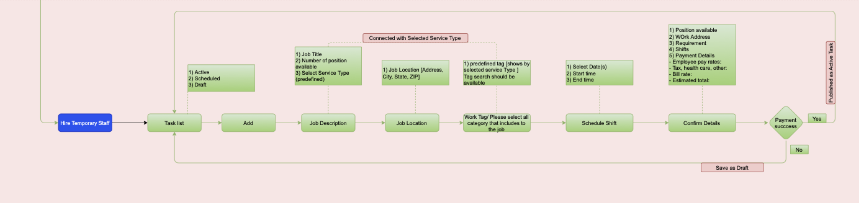
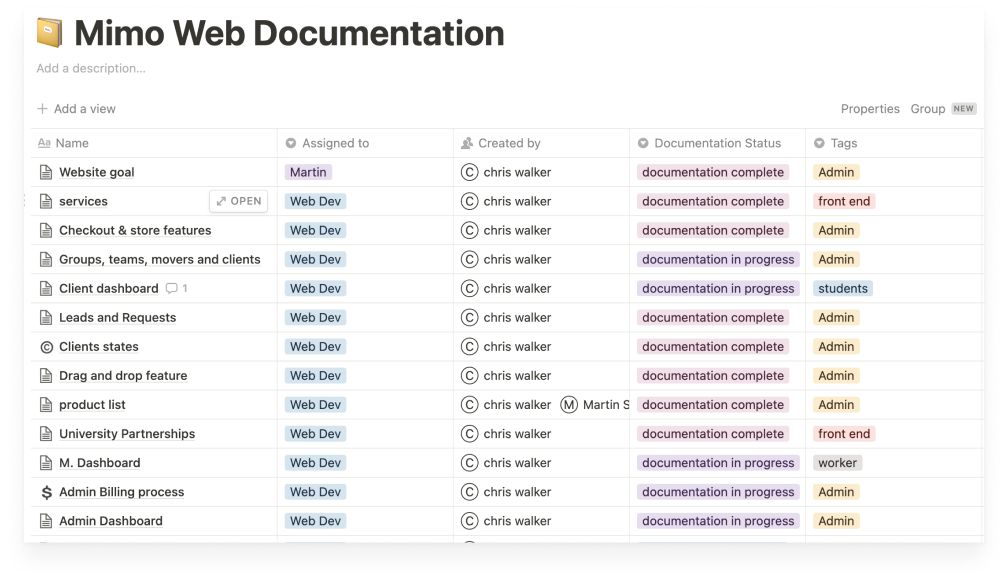
After collaborating with teams mates to get a quick view of the sites flow and architecture, I mapped the information architecture of the module we are focusing on by making a sitemap. Below is the section we are focusing on, but the site map extends 7x beyond this.