Interviews & Mental Modeling
To better understand how agents currently process claims and identify potential problems, I advocated for conducting user interviews first before diving into solutions. I also invited our developers to participate in mental mapping sessions with me, so that as a group, we can brainstorm solutions based on our findings.
I interviewed around 16 users who have used the platform for varying lengths in time, ranging from 1 month to 3 years. We found that:
- Users always have a task or reason for logging in and feel as though there are too many steps to execute on a task.
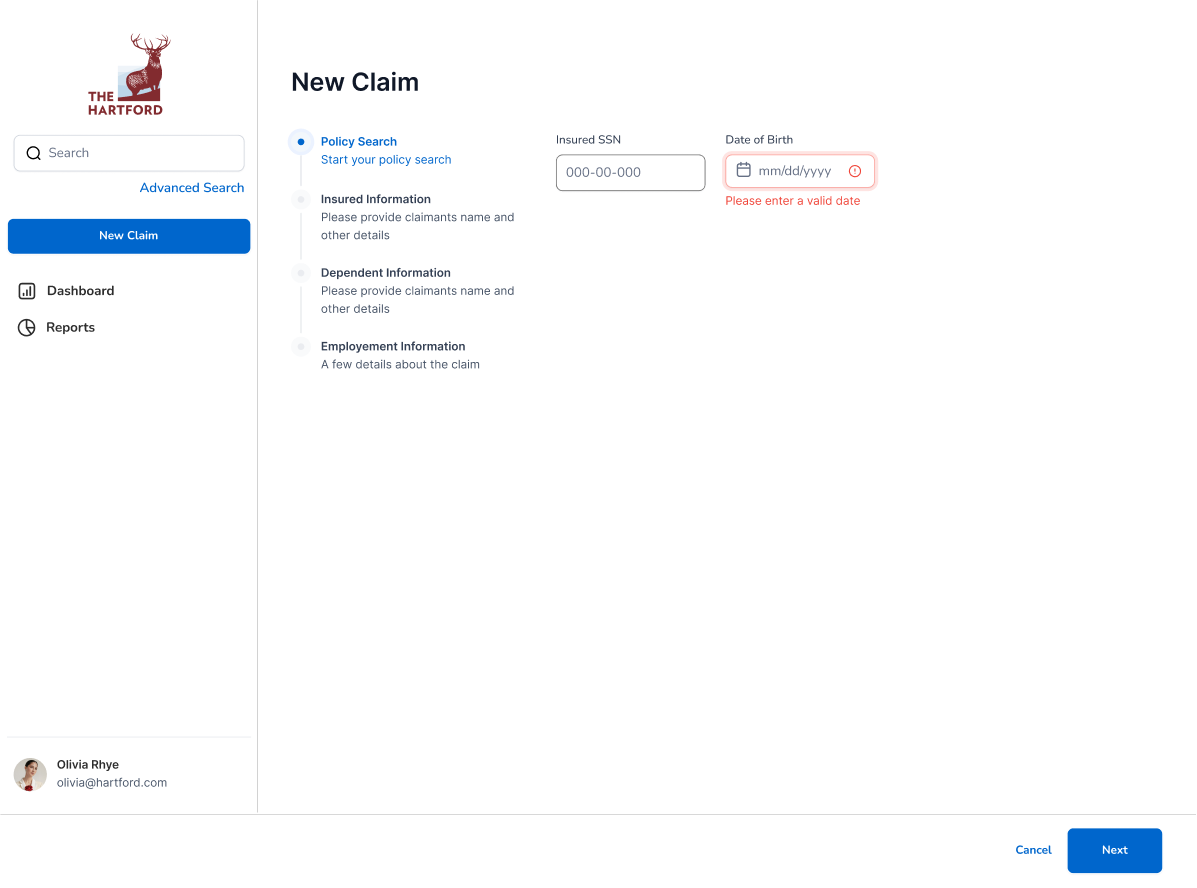
- It's not always clear what status the system is in, i.e. “did the form submit?” or “where is the error?”
- There's a need to see not only what users are working on themselves, but what others have going on.
- Data is very important, but a way to have insight into that data is not easily accessible, and the way data is presented is confusing.
- There's no method to keep track of work, making task management difficult.
Because of these difficulties, a number of users use additional tools to do the work that should be managed within the system; others end up not using the system at all, even when it would be more organized to do so.